# 相关依赖
本工程是基于webpack的单页面web app(node:12+、 vue:3.0.0-0 、vuex:4.0.0-0 、vant: 3.0.0-beta.0、 webpack:4.44.1、ts:4.0.2)
注意: 下面的说明仅供参考,会由于项目变更而发生变化,请随时保持沟通!
gitlab - 源码 (opens new window)
# 一、Vue2 VS Vue3(API)
# 1. createApp
# 2. component
# 3. config
devtools
errorHandler
warnHandler
globalProperties(新增)
// Vue2.x
Vue.prototype.$api = () => {}
// Vue3
const app = Vue.createApp({})
app.config.globalProperties.$api = () => {}
1
2
3
4
5
6
7
2
3
4
5
6
7
如何在模块里面使用?
import { getCurrentInstance } from "vue";
...
setup(props, context: any) {
const instance: any = getCurrentInstance();
instance.proxy.$api.xxxx;
}
...
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
- filters 如何食用
// 在main.ts文件里面
...
import * as filters from "./api/filters";
...
app.config.globalProperties.$filters = filters;
...
// 模块里面使用
<template>
...
<span>{{ $filters.filterLength(item.title,18) }}</span>
...
</template>
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
总结:定义的全局变量,在js中食用:instance.proxy.xxx;在template里面食用:xxx(直接食用)
isCustomElement(新增)
optionMergeStrategies
performance
# 4. directive
# 5. mixin(基本一致)
# 6. mount(类似)
# 7. provide/inject(一致)
# 8. unmount(新增)
- 在所提供的DOM元素上卸载应用程序实例的根组件
import { createApp } from 'vue'
const app = createApp({})
// 做一些必要的准备
app.mount('#my-component')
// 应用程序将在挂载后3秒被卸载
setTimeout(() => app.unmount('#my-component'), 3000)
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
# 9. use(一致)
- 用法基本一致
# 二、reactive 如何优雅地食用

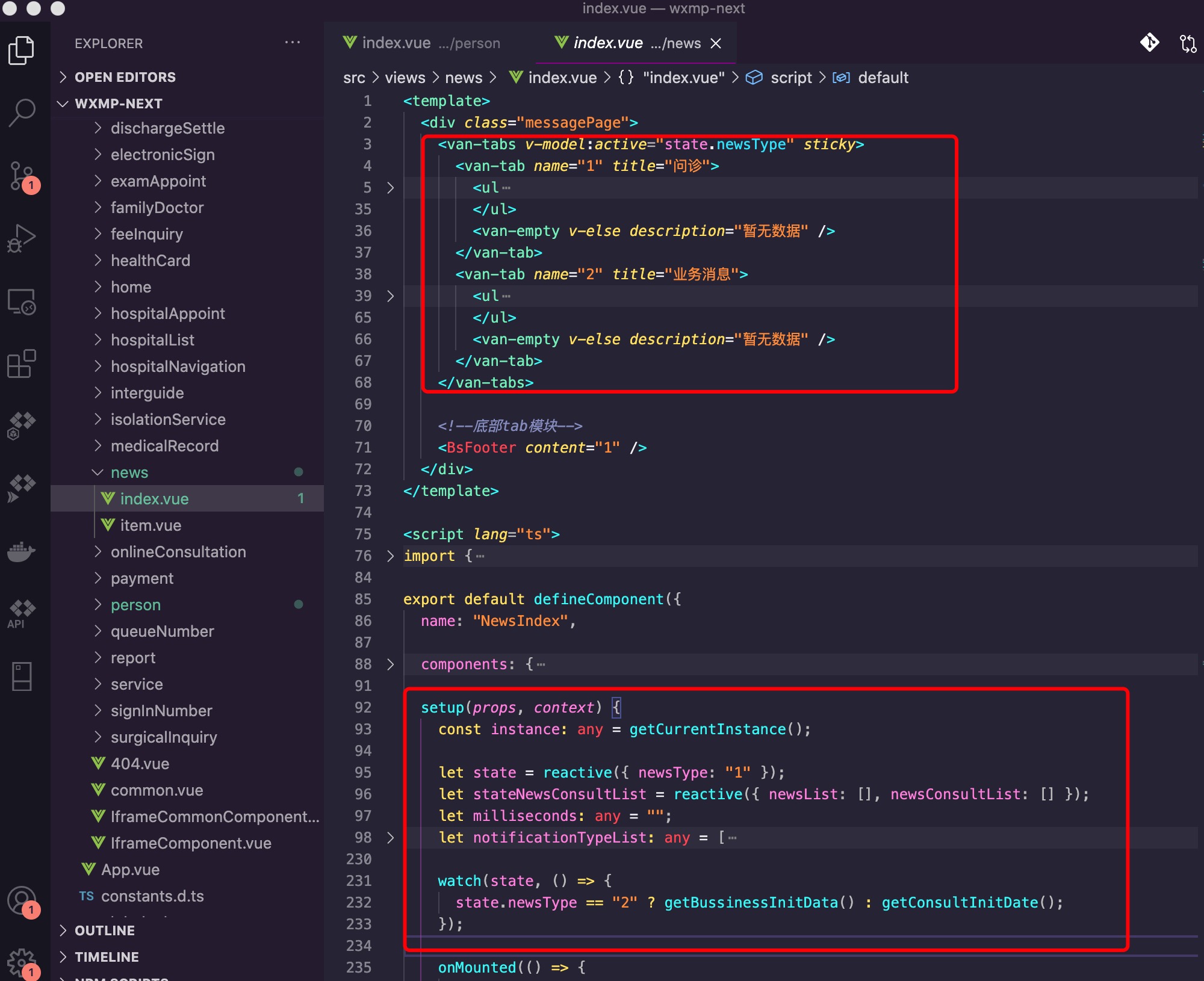
- 如果使用了van-tabs,需要根据切换的tab,请求不同的接口,则要使用watch进行数据的监听。
- 其他template 需要响应式的数据都放入一个对象里面,进行数据双向绑定
# 三、组件 插槽
// Vue2.x
<BsXXX title="我的XXX" isLink @click="XXX">
<i slot="icon" class="w_icon w_icon_icon_mine_address2x"></i>
</BsXXX>
// Vue3
<BsXXX title="我的XXX" isLink @click="XXX">
<template v-slot:icon>
<i class="w_icon w_icon_icon_mine_address2x"></i>
</template>
</BsXXX>
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
- 父组件插槽进行这样修改,子组件不变
# 四、teleport

